Top 10 React projects dành cho người mới bắt đầu
React đã trở thành một trong những thư viện JavaScript phổ biến nhất để
xây dựng giao diện người dùng tương tác. Với cộng đồng phát triển mạnh mẽ và
tài liệu dễ hiểu, React là lựa chọn lý tưởng cho các lập trình viên mới bắt
đầu học lập trình frontend. Trong bài viết này, chúng ta sẽ khám phá top 10 dự
án React phù hợp cho người mới bắt đầu. Những dự án này không chỉ giúp bạn nắm
vững cú pháp React mà còn cung cấp các kỹ năng cần thiết để xây dựng ứng dụng
thực tế.
Todo List
Một ứng dụng Todo List là một dự án React phổ biến cho người mới học. Bạn có
thể tạo danh sách các công việc cần làm và thực hiện các chức năng cơ bản như
thêm, xóa và sửa công việc.
Mô tả:
Xây dựng một ứng dụng Todo List đơn giản cho phép người dùng tạo danh sách
các công việc cần làm.
Chức năng:
- Thêm công việc mới vào danh sách.
- Đánh dấu công việc là đã hoàn thành.
- Xóa công việc khỏi danh sách.
- Chỉnh sửa nội dung của công việc.
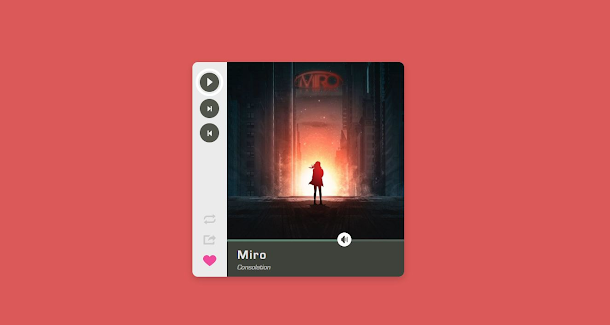
Music Player
Tạo một trình phát nhạc đơn giản cho phép người dùng chọn và phát nhạc từ một danh sách bài hát. Bạn có thể thêm các chức năng như chuyển bài, tạm dừng và tăng giảm âm lượng.
Mô tả:
Tạo một trình phát nhạc cho phép người dùng chọn và phát các bài hát từ một danh sách có sẵn.
Chức năng:
- Hiển thị danh sách các bài hát.
- Phát, tạm dừng và tắt nhạc.
- Chuyển bài hát tiếp theo hoặc trước đó.
Calculator
Xây dựng một ứng dụng máy tính cơ bản với giao diện người dùng cho phép người dùng nhập phép tính và hiển thị kết quả. Dự án này sẽ giúp bạn hiểu về xử lý sự kiện và tính toán trong React.
Mô tả:
Xây dựng một ứng dụng máy tính đơn giản với giao diện người dùng cho phép người dùng nhập phép tính và hiển thị kết quả.
Chức năng:
- Nhập phép tính từ bàn phím.
- Hiển thị kết quả tính toán.
News Dashboard
Xây dựng một bảng điều khiển tin tức đơn giản, cho phép hiển thị danh sách các bài viết và chi tiết của từng bài viết. Dự án này sẽ giúp bạn hiểu về cách quản lý trạng thái và hiển thị dữ liệu từ API.
Mô tả:
Xây dựng một bảng điều khiển tin tức đơn giản để hiển thị danh sách các bài viết và chi tiết của từng bài viết.
Chức năng:
- Lấy dữ liệu từ API và hiển thị danh sách bài viết.
- Hiển thị chi tiết bài viết khi người dùng chọn một bài viết từ danh sách.
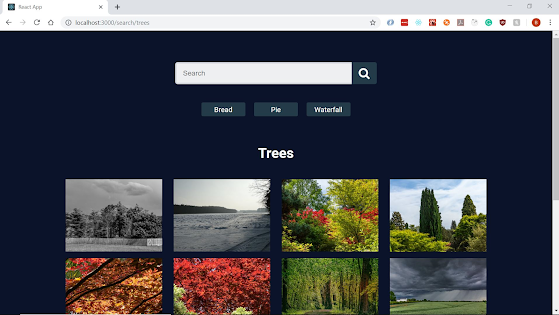
Photo Browser
Tạo một trình duyệt ảnh đơn giản cho phép người dùng xem và chuyển đổi giữa các hình ảnh. Bạn có thể thêm các chức năng như thu phóng, quay ảnh và chia sẻ.
Mô tả:
Tạo một trình duyệt ảnh đơn giản cho phép người dùng xem và chuyển đổi giữa các hình ảnh.
Chức năng:
- Hiển thị danh sách các hình ảnh.
- Chuyển đổi giữa các hình ảnh.
Countdown Timer
Xây dựng một đồng hồ đếm ngược đơn giản cho phép người dùng đặt thời gian và đếm ngược cho đến khi đạt được thời gian đó. Dự án này sẽ giúp bạn làm quen với việc quản lý thời gian và kỹ năng làm việc với các sự kiện thời gian trong React.
Mô tả:
Xây dựng một đồng hồ đếm ngược đơn giản cho phép người dùng đặt thời gian và đếm ngược cho đến khi đạt được thời gian đó.
Chức năng:
- Cho phép người dùng đặt thời gian đếm ngược.
- Hiển thị thời gian còn lại và đếm ngược.
Crossword Games
Tạo một trò chơi Ô chữ đơn giản với một lưới ô và các từ gợi ý. Bạn có thể thêm các chức năng như kiểm tra đáp án và tính điểm.
Mô tả:
Tạo một trò chơi Ô chữ đơn giản với một lưới ô và các từ gợi ý.
Chức năng:
- Hiển thị lưới ô chữ và các từ gợi ý.
- Cho phép người dùng điền vào ô chữ và kiểm tra đáp án.
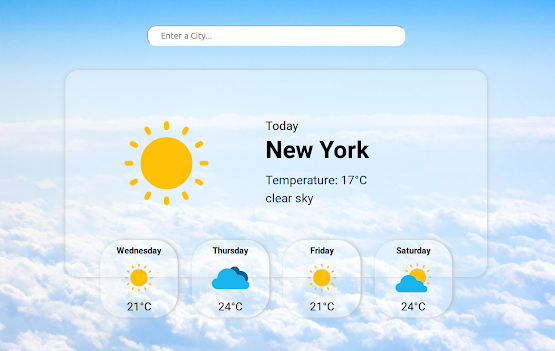
Weather App
Xây dựng một ứng dụng thời tiết cho phép người dùng tìm kiếm và hiển thị thông tin thời tiết theo địa điểm. Bạn có thể tích hợp với một API thời tiết để lấy dữ liệu thực tế.
Mô tả:
Xây dựng một ứng dụng thời tiết cho phép người dùng tìm kiếm và hiển thị thông tin thời tiết theo địa điểm.
Chức năng:
- Cho phép người dùng tìm kiếm thông tin thời tiết theo địa điểm.
- Hiển thị dữ liệu thời tiết như nhiệt độ, độ ẩm và dự báo.
Document Management
Tạo một ứng dụng quản lý tài liệu đơn giản cho phép người dùng tải lên, xem và tìm kiếm tài liệu. Bạn có thể thêm các chức năng như xóa và sắp xếp tài liệu.
Mô tả:
Tạo một ứng dụng quản lý tài liệu đơn giản cho phép người dùng tải lên, xem và tìm kiếm tài liệu.
Chức năng:
- Cho phép người dùng tải lên tài liệu.
- Hiển thị danh sách tài liệu và chi tiết từng tài liệu.
- Tìm kiếm tài liệu theo từ khóa.
Movie App
Xây dựng một ứng dụng xem phim đơn giản cho phép người dùng xem danh sách phim và chi tiết từng phim. Bạn có thể tích hợp với một API phim để lấy dữ liệu phim thực tế.
Mô tả:
Xây dựng một ứng dụng xem phim đơn giản cho phép người dùng xem danh sách phim và chi tiết từng phim.
Chức năng:
- Hiển thị danh sách phim.
- Hiển thị chi tiết phim khi người dùng chọn một phim từ danh sách.
Kết Luận
Những dự án này sẽ giúp bạn làm quen với cú pháp React, quản lý trạng thái, xử lý sự kiện và tích hợp dữ liệu từ API. Hãy bắt đầu với một dự án mà bạn cảm thấy thú vị và tìm hiểu thêm về React thông qua việc xây dựng dự án đó.
Chúc các bạn thành công!